
Implement CSS code to position text on image.
<style>
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 18px;
}
.topleft {
position: absolute;
top: 8px;
left: 16px;
font-size: 18px;
}
.bottomleft {
position: absolute;
bottom: 8px;
left: 16px;
font-size: 18px;
}
.topright {
position: absolute;
top: 8px;
right: 16px;
font-size: 18px;
}
.bottomright {
position: absolute;
bottom: 8px;
right: 16px;
font-size: 18px;
}
</style>
<!DOCTYPE html>
<html>
<head>
<title>How To Display Text On Image Using CSS With Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #ffcccc;
}
.image1 {
position: relative;
}
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 18px;
}
.topleft {
position: absolute;
top: 8px;
left: 16px;
font-size: 18px;
}
.bottomleft {
position: absolute;
bottom: 8px;
left: 16px;
font-size: 18px;
}
.topright {
position: absolute;
top: 8px;
right: 16px;
font-size: 18px;
}
.bottomright {
position: absolute;
bottom: 8px;
right: 16px;
font-size: 18px;
}
img {
width: 100%;
height: auto;
opacity: 0.3;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
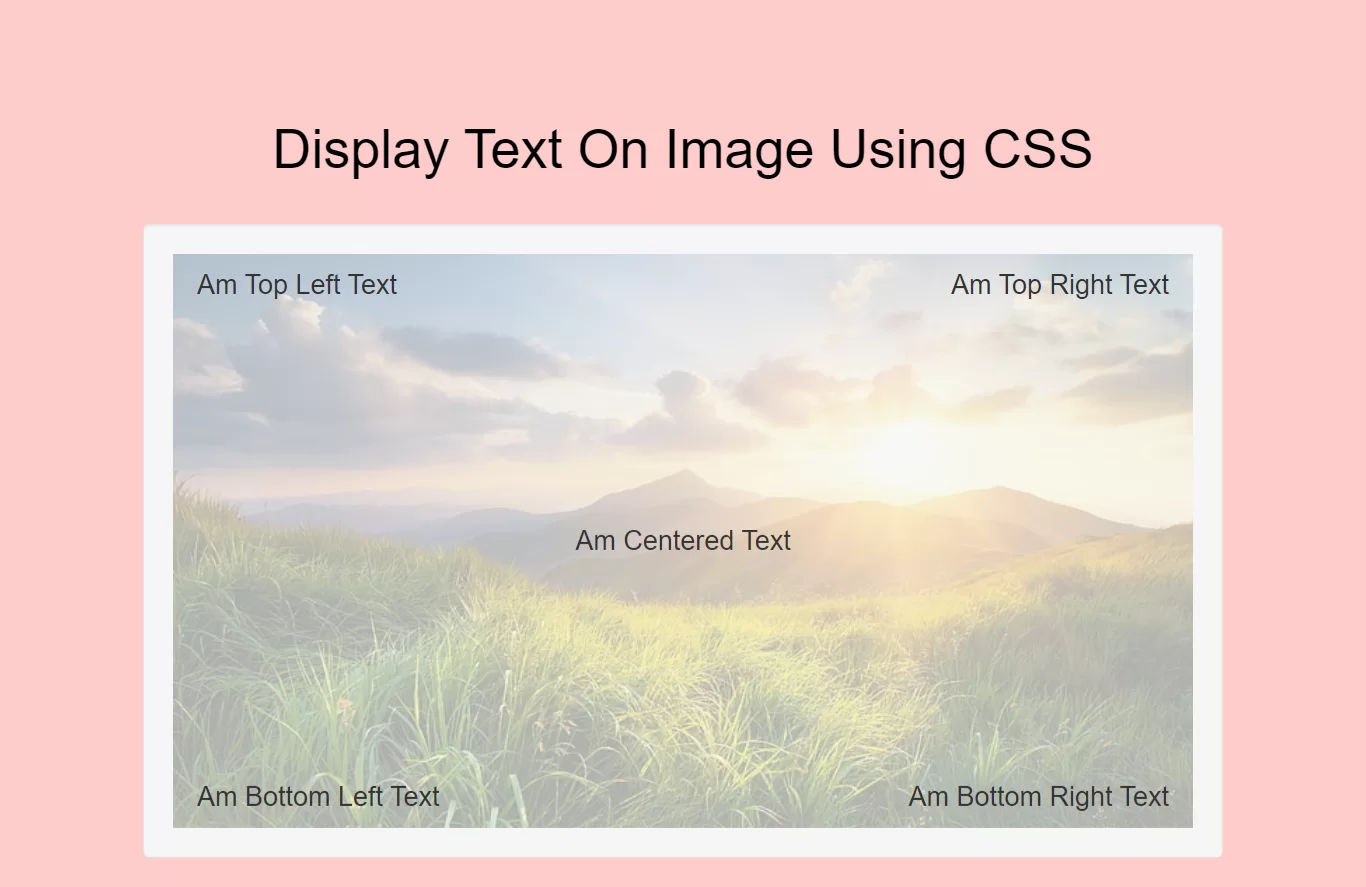
<h1 id="color" style="color: black;"> Display Text On Image Using CSS</h1>
</div>
<br>
<div class="well">
<div class=" image1">
<img src="../image/demo6.jpg" alt="Cinque Terre" width="1000" height="300">
<div class="topleft">Am Top Left Text</div>
<div class="topright">Am Top Right Text</div>
<div class="center">Am Centered Text</div>
<div class="bottomleft">Am Bottom Left Text</div>
<div class="bottomright">Am Bottom Right Text</div>
</div>
</div>
</div>
</body>
</html>